前端開發工程師 - 01.頁面制作 - 第4章.CSS
第4章.CSS
CSS簡介
Cascading Style Sheet 層疊樣式表:定義頁面中的表現樣式
history:
CSS1(1996)--CSS2(1998)--著手CSS3草案(拆分成很多模塊)(2001)--CSS2.1修訂(2007)--全面推廣on-going(部分屬性已經實現)
如何引入CSS?
外部樣式表:頁面的樣式多
<head>
<link rel="stylesheet" href="base.css">
</head>
內部樣式表:頁面的樣式少
<head>
<style>...</style>
</head>
內嵌樣式:不利於維護,不建議
<p style="......">...</p>
語法:
selector { // 選擇器
property1: value; // 屬性名:屬性值=屬性聲明
property2: value;
...
}
註釋 /*...*/ (不支持//)
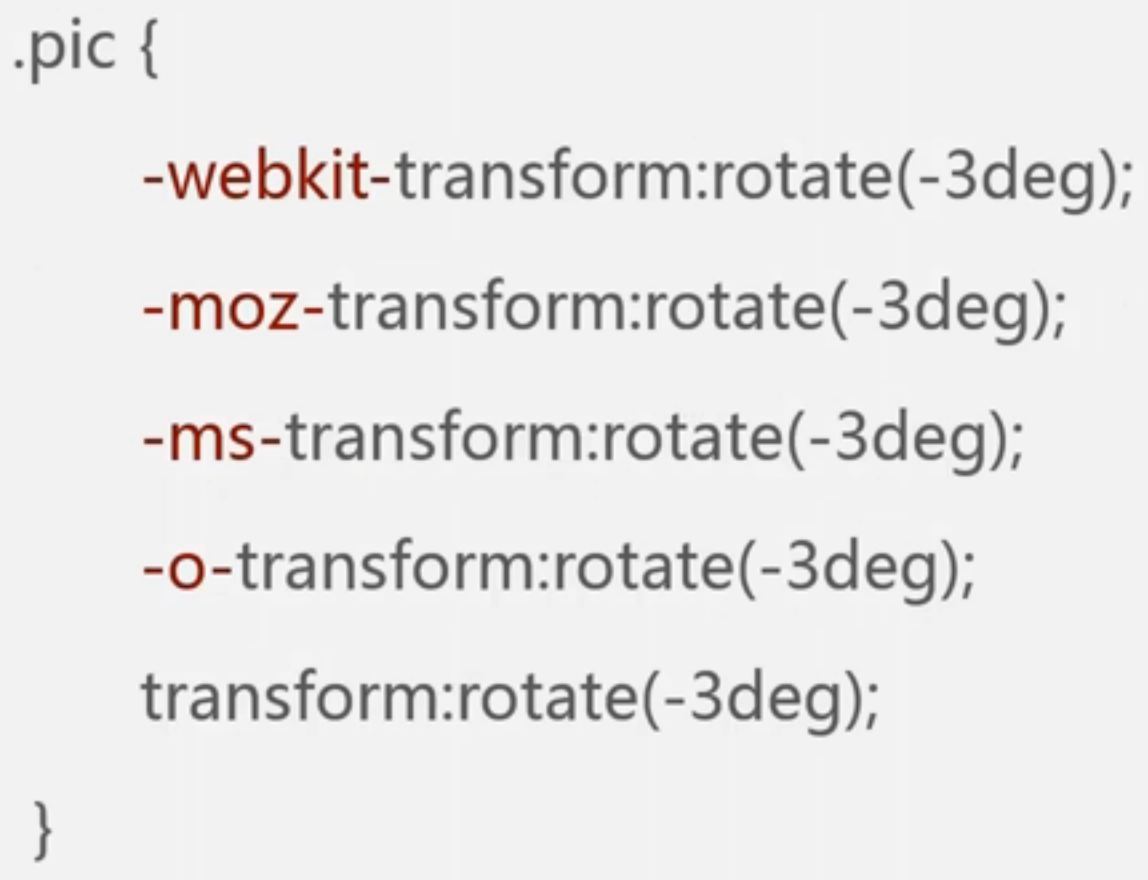
瀏覽器私有屬性:
為了區分,會在之前加上特有的前綴 i.e.
chrome/safari:-webkit-
firefox:-moz-
IE:-ms-
opera:-o-
為了兼容不同瀏覽器,會將私有屬性寫在之前,把標準寫在最後
i.e.

屬性值語法:
margin : [<length>|<percentage>|auto] {1,4}
基本元素:<length><percentage>auto;組合符號:[] | ;數量符號{1,4}
基本元素:
關鍵字:auto, solid, bold...
類型:
基本類型:<length><percentage><color>...
其他類型:基本類型的組合:<‘padding-width‘>(padding-width和屬性同名,需要加引號)、<color-stop>
符號:/ , 用於分割屬性值
inherit/ initial:每個屬性都可以取這兩個值
組合符號:
空格:必須出現,且順序也必須相同
i.e. <‘font-size‘><‘font-family‘> --合法值:12px arial
&&:必須出現(順序不要求)
i.e. <length>&&<color> --合法值:green 2px/ 1em blue
||:至少出現一個
underline||overline||line-through||blink --合法值:blink underline
|:只能出現一個
<color> | transparent -- 合法值:orange/ transparent
[]:分組作用,括號內看做一個整體
bold [thin || <length>] -- 合法值:bold thin/ blod 2em
數量符號:
無:出現一次
+:出現一次或多次
?:出現0次或一次
{}:出現次數的範圍(included)
*:出現0次一次或多次
#:出現1次或多次,中間必須要用,隔開
以上為普通規則的語法,[email protected]:
@標識符...;
@標識符... {}
i.e.
@media: 設備符合該媒體查詢條件,裏面的樣式才會生效
@keyframes:描述css動畫的中間步驟
@font-face:引入web的字體
等等
選擇器
簡單選擇器
標簽選擇器:p{......} :p即為p標簽
類選擇器:在標簽內加入class屬性和對應值(註:class的值可以是多個),.class_value {......}
className: naming convention 字母、數字、中劃線、下劃線;必須以字母開頭,case sensitive
id選擇器:在標簽內加入id屬性和對應值
與類選擇器類似,區別:#id_value {......};unique id;
通配符選擇器:* 選擇頁面內所有的元素
屬性選擇器:
選中具有某個屬性的元素 [attribute] {......}
i.e. case 修改密碼
<form action=""> <div> <input disabled type="text" value="張三"> // 用戶無法修改,css可使用disabled屬性選擇器 </div> <div> <input type="password" placeholder="密碼"> </div> </form>
[disabled] {...}
選中某個屬性為某值的元素 [attribute=value] {......}
i.e. [type=button] {......}
#id即為該類屬性選擇器的特例
選中某個屬性帶有某值的元素 [attribute~=value] {......}
i.e. [class~=sports] {......}
.class即為該類屬性選擇器的特例
選中某個屬性以某值開頭的元素 [attribute|=value] {......}
i.e. [lang |= en] {......} /*lang屬性值為en或值以en開頭的元素*/
選中某個屬性以某值開頭的元素 [attribute^=value] {......}
i.e. [href ^= "#"] {......} /*href屬性值以#開頭的元素*/ (若屬性值是符號或裏面包含了空格,需要用到引號)
選中某個屬性以某值結尾的元素 [attribute$=value] {......}
i.e. [href $= pdf] {......} /*href屬性值以pdf結尾的元素*/
選中某個屬性包含了某個屬性值的元素 [attribute*=value] {......}
i.e. [href *= "lady.163.com"] {......}
偽元素選擇器
組合選擇器
前端開發工程師 - 01.頁面制作 - 第4章.CSS
