判斷鼠標移入元素方向
阿新 • • 發佈:2017-07-26
() jpg fun sel direction 元素 enter logs images
$(this).bind("mouseenter mouseleave",function(e){
var w = $(this).width();
var h = $(this).height();
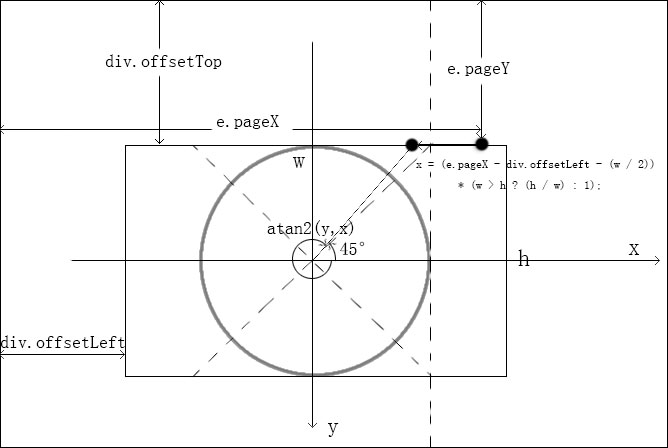
var x = (e.pageX - $(this).offset().left - (w / 2)) * (w > h ? (h / w) : 1);
var y = (e.pageY - $(this).offset().top - (h / 2)) * (h > w ? (w / h) : 1);
var direction = Math.round((((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90) + 3) % 4;
//direction 0‘上方‘,1‘右側‘,2‘下方‘,3‘左側‘);
if(e.type == ‘mouseenter‘){
//移入
}else{
//移出
}
}) 
判斷鼠標移入元素方向
