pc端的企業網站(IT修真院test8)詳解1-4
今天完成的事情:(1,偽元素:before,:after的使用。2.table的使用(collapse的使用)3rgba的高級運用)
今天我主要完成test8-3的頁面。
header和footer都是前兩個頁面用到的。直接搬過來就好。
一。實現nav導航。我自己嘗試使用偽元素:before,:after的使用,覺得好好玩。要多點使用,加深熟悉度。

可以看到我使用:before弄了格文字在ul盒子前面。當然我又要:after清除浮動影響。
對於超鏈接,我覺得它就是一個“宅男”。怎麽我要每次都要層疊式的確定a的位置,然後加一句
text-decoration: none;
才去掉它的下橫線。-_-!
至於實現鼠標滑過超鏈接變顏色。使用:hover就可以了。
.avator-nav-1 li a:hover{
background:#29b078;
color:white;
}
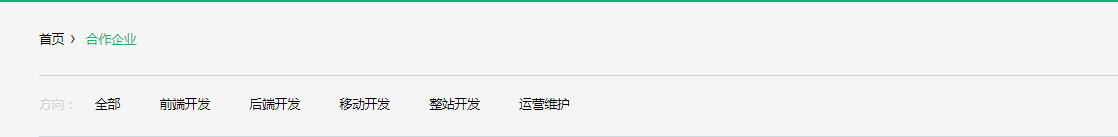
二。實現內容列表

<div class="c-row-1"> <div class="pct80 auto"> <div class=" ptb20 bdb-1sd0d"> <a href="" CLASS="co000">首頁</a><span class="si-1">›</span> <a href="" class=" co20B">合作企業</a> </div> <ul class="ptb12 bdb-1sd0d avator-nav-1"> <li><a href="#">全部</a></li> <li><a href="#">前端開發</a></li> <li><a href="#">後端開發</a></li> <li><a href="#">移動開發</a></li> <li><a href="#">整站開發</a></li> <li><a href="#">運營維護</a></li> </ul> </div> </div> .ptb12{padding-top:1.2rem;padding-bottom:1.2rem;} .bdb-1sd0d{border-bottom:1px solid #d0d6d9; } /*-----指示性-----*/ .si-1{ padding:0 0.5rem; font-size: 2rem; } .avator-nav-1:before{ content:"方向:"; color:#d0d6d9; font-size:1.4rem; float:left; padding:8px 0; } .avator-nav-1:after{ content:""; clear:both; } .avator-nav-1 li a{ text-decoration: none; color:black; font-size:1.4rem; display:inline-block; padding:8px 20px; } .avator-nav-1 li a:hover{ background:#29b078; color:white; }
這一塊,本來我使用float:left實現的。但是很煩它左右外邊距沒有的設定啦。
突然有個思路就是大盒子的左右內邊距設定負值,然後每個子盒子左右外邊距抵消。
能不能實現呢?下次做test時,再試試看吧。
這是小插曲,完。
我使用的方法是flex彈性自適應盒子方法。
<ul class="df-jcsbw">
<li class="show pct30">
<table>
</table>
<table>
</table>
<div class="cover df-cc">
</div>
</li>
</ul>
關鍵的結構代碼如上。
.df-jcsb{display:flex;justify-content: space-between;} .df-cc{display:flex;justify-content: center;align-items: center;}
第一個table中,我使用了colspan來占據一行兩列
<th colspan="2">
裏面的小圖標和文字對齊怎麽實現呢?
網上一搜,一大把方法。都沒有固定一個傻瓜式對齊的。
好像都要一步步的調數據。好吧,這有點武斷。可能是我還沒發現而已。
而我的方法是:父盒子設定內邊距,然後子盒子設定負上外邊距來使img對齊父盒子的文本。
然後下面就是cover遮蓋的方法啦。
其實都離不開:hover的實現。我使用的是visibility。我記得前一段時間看過一篇文章。這麽比喻visibility和display的,呃,忘記是不是說他們兩了。大概是,visibility是一塊沒包裝的紙幣,你偷偷的拿開了,就不在真的消失了。但是另外一個是有信封包著的紙幣,你偷偷拿走錢了,但是紅信封還留在那裏占著位置。
跳過,好像大概是這個意思吧!反正我一直都是用visibility。
在做cover的時候,我使用了rgba的方法。這個屬性能很好的實現透明效果。
background-color: rgba(0,0,0,0.76);
直接cover,然後內面加入內容就好。
而還有另外一種方法:
background:#000;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;
這種方法呢,我在test7-2的時候使用過。
這種方法層疊關系是,上面屬性對立使用一個盒子,然後下方在加入顯示的內容。同時還要用一個大盒子包含{屬性盒子,內容盒子}
.footer-bg{ height:5rem; /*只要再給一個層,然後給個跟父盒子一樣高的高度就可以實現底層透明,上層不透明*/ background:#29BDE0; filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5; /*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;實現透明效果*/ } .nav-fl,.nav-fr{ margin-bottom:0.5rem; width:45%;max-width:30rem; padding:1rem; top:0.5rem; border-radius:0.5rem;border:none; font-size:2rem;color:#fff; } .bgfb{ background: #FBB435; } .bgf6{ background: #F66F6F; } <div class="footer-1"> <div class="footer-bg"></div> <button class="nav-fl bgfb">再來一局</button><button class="nav-fr bgf6">上傳分享</button> </div>
大概就是這些內容吧。
明天計劃的事情:(1,使用響應式布局2柵格系統)
遇到的問題:(1.小圖標和文字的對齊 2.他媽,怎麽我重裝了系統,設置了公共密鑰還上傳失敗啊!x_x#)
這裏主要說一下webstrom上傳失敗問題


我檢查了公共密鑰,設定是正確的。然後上webstrom重新設定git和github,顯示的結果都是成功。
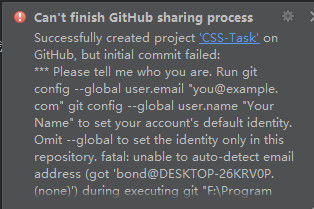
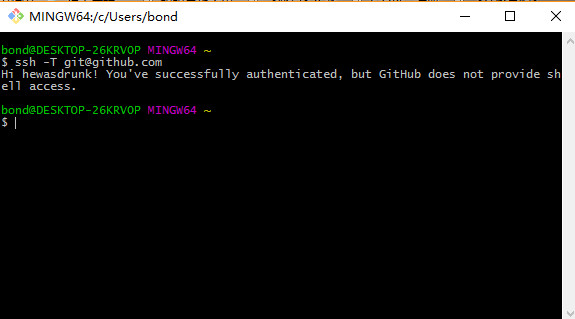
然後我上git驗證ssh key 是否成功。結果如下:

後來我從新創建ssh key,再重新上傳一邊也是不行。
那麽究竟是哪裏有問題呢?
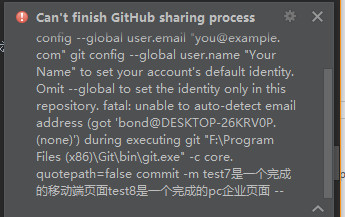
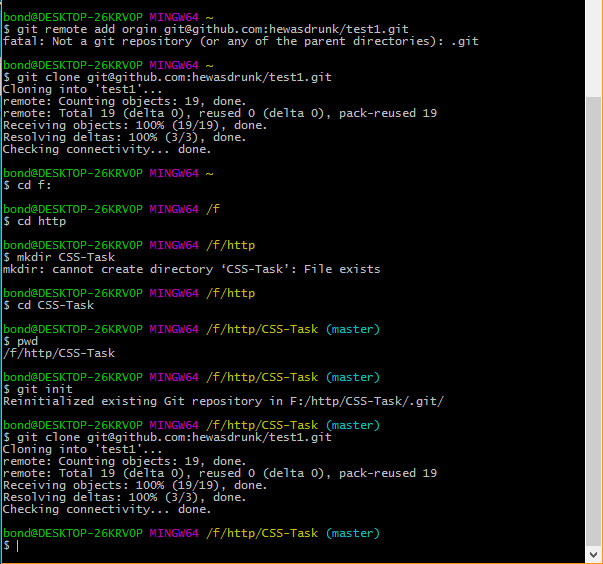
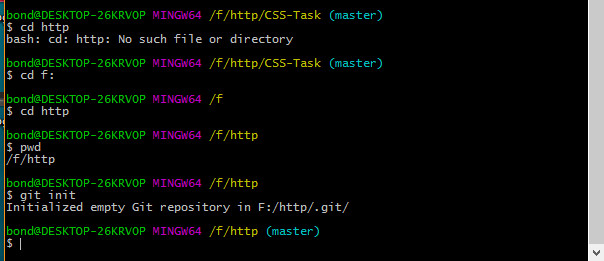
終於在下方的圖片2中發現問題了。
git軟件告訴我Not a git repository,沒有項目?怎麽可能,我github上可是妥妥的有test1在呢?
但是我知道它的大局是說關聯不成功。


接著我試試從遠程github上克隆項目test1.
github告訴我成功了,我打開我的庫所在地,怎麽沒有?——這又告訴我下一步線索了
我猜是要從新確定git的可管理倉庫
接著我一步步的設定了。結果終於在我想要出現的地方出現了。

好,我copy了CSS-Task文檔,然後上webstrom清空了CSS-Task項目,目的是要重置CSS-Task項目。最後上github刪掉假CSS-Task庫。
重頭戲來了,我再在webstrom上打開我的CSS-Task項目,在vcs裏share project on github。一秒兩秒,成功啦!……^_^ 歡喜。
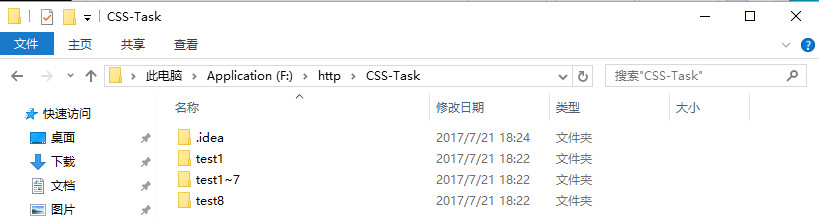
還是打開github上的CSS-Task庫,看看內容

就只有test1??
so what?
我猜想有兩個可能:1,是選vcs時,沒選好內容?
2,是默認git可管理倉庫的路徑要設定為上一級。
擦擦手,開始作死。
等了5分鐘,終於pull完畢。


結果是滿意的。那麽怎麽訪問呢?
https://hewasdrunk.github.io/CSS-Task/test8/test8-1.html
果然是要再加/CSS-Task進入,才可以訪問。
不過結果是bootstrap的輪播圖失效了!what ‘s the full!

在本機上的代碼的輪播圖是沒事的,這又是哪裏出現問題啦!他媽,一個問題接一個問題的出現。
豎中指
不過我現在研究的不是這個問題
那麽改一下git的可管理目錄呢?

git軟件告訴我目錄下面沒有庫?

打開目錄一看,.git在http的根目錄下了。
繼續測試
我上傳了另外一個跟CSS-Task同目錄的test8,上傳成功,但是打開網頁失效.它說找不到.我再上傳一個項目test3-1,結果成功了。顯然設置在此目錄比較好。
好了,花了15分鐘找到問題,清除浮動。草。我還沒吃飯的。不寫了。趕緊上傳github,然後吃飯
收獲:(1,偽元素:before,:after的使用。2.table的使用(collapse的使用)。3rgba的高級運用。4.小圖標和文字的對齊。)
pc端的企業網站(IT修真院test8)詳解1-4
