CSS學習(二)
阿新 • • 發佈:2017-07-19
種類 round align 圖片 單獨 tom -s 中控 vertical
CSS 表格

列表
在HTML中,有兩種類型的列表:
- 無序列表 - 列表項標記用特殊圖形(如小黑點、小方框等)
- 有序列表 - 列表項的標記有數字或字母
使用CSS,可以列出進一步的樣式,並可用圖像作列表項標記。
所有的CSS列表屬性
| 屬性 | 描述 |
|---|---|
| list-style | 簡寫屬性。用於把所有用於列表的屬性設置於一個聲明中 |
| list-style-image | 將圖象設置為列表項標誌。 |
| list-style-position | 設置列表中列表項標誌的位置。 |
| list-style-type | 設置列表項標誌的類型。 |
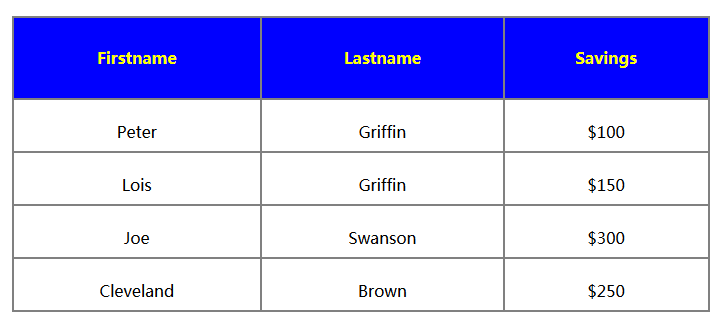
CSS 表格
直接上一個實例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>WENG教程</title> <style> table,td,th { border:2px solid gray; } table { width:100%; border-collapse:collapse; } th { background-color:blue; color:yellowView Code; height:60px; padding:10px; // margin td、th is 6px } td { text-align:center; height:35px; vertical-align:bottom; padding:8px; //如果在表的內容中控制空格之間的邊框,應使用td和th元素的填充屬性: } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>

盒子模型(Box Model)
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
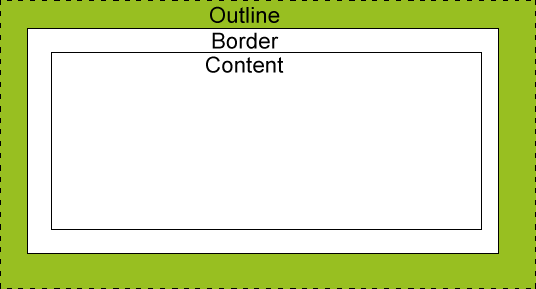
下面的圖片說明了盒子模型(Box Model):

不同部分的說明:
- Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
- Border(邊框) - 圍繞在內邊距和內容外的邊框。
- Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
- Content(內容) - 盒子的內容,顯示文本和圖像。
邊框
邊框-單獨設置各邊
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
CSS 邊框屬性
| 屬性 | 描述 |
|---|---|
| border | 簡寫屬性,用於把針對四個邊的屬性設置在一個聲明。 |
| border-style | 用於設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。 |
| border-width | 簡寫屬性,用於為元素的所有邊框設置寬度,或者單獨地為各邊邊框設置寬度。 |
| border-color | 簡寫屬性,設置元素的所有邊框中可見部分的顏色,或為 4 個邊分別設置顏色。 |
| border-bottom | 簡寫屬性,用於把下邊框的所有屬性設置到一個聲明中。 |
| border-bottom-color | 設置元素的下邊框的顏色。 |
| border-bottom-style | 設置元素的下邊框的樣式。 |
| border-bottom-width | 設置元素的下邊框的寬度。 |
| border-left | 簡寫屬性,用於把左邊框的所有屬性設置到一個聲明中。 |
| border-left-color | 設置元素的左邊框的顏色。 |
| border-left-style | 設置元素的左邊框的樣式。 |
| border-left-width | 設置元素的左邊框的寬度。 |
| border-right | 簡寫屬性,用於把右邊框的所有屬性設置到一個聲明中。 |
| border-right-color | 設置元素的右邊框的顏色。 |
| border-right-style | 設置元素的右邊框的樣式。 |
| border-right-width | 設置元素的右邊框的寬度。 |
| border-top | 簡寫屬性,用於把上邊框的所有屬性設置到一個聲明中。 |
| border-top-color | 設置元素的上邊框的顏色。 |
| border-top-style | 設置元素的上邊框的樣式。 |
| border-top-width | 設置元素的上邊框的寬度。 |
CSS 輪廓(outline)
輪廓(outline)是繪制於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
CSS outline 屬性規定元素輪廓的樣式、顏色和寬度。

CSS" 列中的數字表示哪個CSS版本定義了該屬性(CSS1 或者CSS2)。
| 屬性 | 說明 | 值 | CSS |
|---|---|---|---|
| outline | 在一個聲明中設置所有的輪廓屬性 | outline-color outline-style outline-width inherit |
2 |
| outline-color | 設置輪廓的顏色 | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | 設置輪廓的樣式 | none dotted dashed solid double groove ridge inset outset inherit |
2 |
| outline-width | 設置輪廓的寬度 | thin medium thick length inherit |
CSS學習(二)

