CSS深入理解學習筆記之padding
1、padding與容器尺寸之間的關系
對於block水平元素:①padding值暴走,一定會影響尺寸;②width非auto,padding影響尺寸;③width為auto或box-sizing為border-box,同時padding值沒有暴走,不影響尺寸。
對於inline水平元素:水平padding影響尺寸,垂直padding不影響尺寸,但是影響背景色。當垂直padding大到超出父容器,會影響scrollHeight。
2、padding負值和百分比值
關於padding負值:padding不支持任何形式的負值。
關於padding百分比值:padding百分比均是相對於寬度計算的。
inline水平元素的padding百分比值:①同樣相對於寬度計算;②默認的高度寬度細節有差異;③padding會斷行。
3、標簽元素的內置padding
ol/ul列表:ol/li元素內置padding-left,但是單位是px不是em,例如chrome瀏覽器下是40px,所以字號很小間距就會很大,字號很大序號就會爬出容器。小經驗:文字大小為12-14px時,padding-left取值22-25px會比較合適。
其他元素:①所有瀏覽器input/textarea輸入框內置padding;②所有瀏覽器button按鈕內置padding;③部分瀏覽器select下拉內置padding,如Firfox IE8+可以設置padding;④所有瀏覽器radio/checkbox單復選框無內置padding;⑤button按鈕元素的padding最難控制。
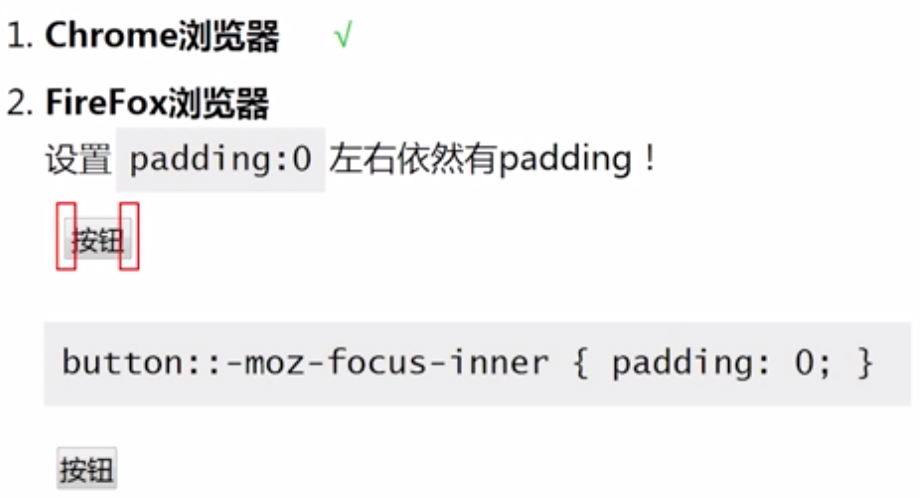
button表單按鈕padding:


 正因為如此,我們在做按鈕的時候多用<a>標簽去模擬按鈕
正因為如此,我們在做按鈕的時候多用<a>標簽去模擬按鈕

4、padding與圖形繪制

5、padding與布局
使用百分比單位構建固定比例布局結構:

配合margin等高布局:

兩欄自適應布局:

CSS深入理解學習筆記之padding
