控制容器文字行數(pc和 移動端)
阿新 • • 發佈:2017-07-06
phone 行數 spa pre size 以及 :hover 框架 mx4
寫在前面的話:
對於文字的單行以及多行顯示,應該是經常用到的一個功能了,看下文吧~
- pc 端:
1. 單行限制(兼容所有瀏覽器) 這裏加了一個 鼠標移入時顯示全部 的效果:
.p2{ border: 1px solid #000; width: 206px; white-space:nowrap; overflow: hidden; text-overflow:ellipsis; } .p2:hover{ white-space: normal; overflow: visible; }
<p>限制顯示一行,鼠標移入時顯示全部(兼容所有瀏覽器)</p> <p class="p2"> 動機客戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核得分科技化工等客觀和登記和高科技好讀後感京東框架讀後感動機戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核 </p>
效果圖: chrome,firefox,ie(各ie)

2. 多行限制
1)限制行數,不顯示省略號,樣式見如下 .f1
2)限制行數,顯示省略號(line-clamp 兼容性見下圖,圖片來自 can i use),樣式見如下 .f2
.f1{ /* 如果只是要3行,不需要省略號... 如下代碼即可(兼容各類瀏覽器) */ /* 要註明寬度以及高度!!!(如 34 * 3行) */ border: 1px solid #000; width: 206px; height: 102px; line-height: 34px; overflow: hidden; } .f2{ /*如果是要限制3行,同時需要省略號... 如下代碼(兼容所有瀏覽器,但是在 ie 與 firefox中不會顯示省略號) */ border: 1px solid #000; width: 206px; height: 102px; line-height: 34px; overflow: hidden; display: -webkit-box; text-overflow: ellipsis; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
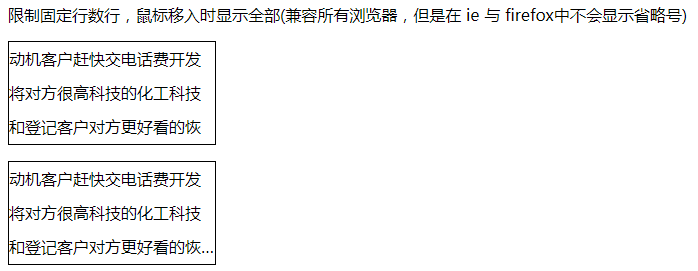
<p>限制固定行數行,鼠標移入時顯示全部(兼容所有瀏覽器,但是在 ie 與 firefox中不會顯示省略號)</p> <p class="f1"> 動機客戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核得分科技化工等客觀和登記和高科技好讀後感京東框架讀後感動機戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核 </p> <p class="f2"> 動機客戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核得分科技化工等客觀和登記和高科技好讀後感京東框架讀後感動機戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核 </p>

上面的代碼效果圖:
chrome:

ie/firefox:

pc 就是以上啦~
- 移動端(我只測了iPhone 和MX4都是可以用的):
1. 單行限制:
.g1 { width: 8.66133rem; font-size: 0.512rem; color: #000; border: 1px solid red; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
<p class="g1"> 動機客戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核得分科技化工等客觀和登記和高科技好讀後感京東框架讀後感動機戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核 </p>
2.多行限制:
.g2 { /* 這個是沒有省略號的 */ width: 8.66133rem; height: 2.176rem; font-size: 0.512rem; color: #000; border: 1px solid red; line-height: 0.72533rem; overflow: hidden; } .g3 { /* 這個是有省略號...的 */ width: 8.66133rem; height: 2.176rem; font-size: 0.512rem; color: #000; border: 1px solid red; line-height: 0.72533rem; overflow: hidden; display: -webkit-box; text-overflow: ellipsis; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
<p class="g2"> 動機客戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核得分科技化工等客觀和登記和高科技好讀後感京東框架讀後感動機戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核 </p> <p class="g3"> 動機客戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核得分科技化工等客觀和登記和高科技好讀後感京東框架讀後感動機戶趕快交電話費開發將對方很高科技的化工科技和登記客戶對方更好看的恢復規劃的國際化考核 </p>
以上就是全部內容啦~
控制容器文字行數(pc和 移動端)
