H5JS二維動畫制作!two.js的基本操作class1
阿新 • • 發佈:2017-06-17
發現 空間 縮放 line ans 返回 rec math code
今天介紹一個網絡上並不常用的插件two.js,剛開始學習的過程中,發現網上並沒有合適的教程,在此發表基本操作
two.js是一款網頁二維繪圖軟件,可以在指定區域內產生自設的各種動畫效果
下載網址如下: https://two.js.org/#download
class1:
一:如何使用:
首先在頁面中引入js文件:
<script src="js/two.js" type="text/javascript" charset="utf-8"></script>
打開網頁控制臺console,輸入Two,如果返回一個數組,證明已生效,如圖:

創建一個div,作為選區
<div id="draw-shapes"></div> <style type="text/css"> #draw-shapes{ border: 1px solid blue; width: 400px; height: 300px; background-color: green; } </style>
在JS中選取上面的div
var elem = document.getElementById(‘draw-shapes‘);//選中頁面上的div
二:創建空間與空間中的形狀:
完成上述操作以後,進行創建二維空間操作
var params = { width: 300, height: 200 };//二維空間寬高(overflow hidden)
var two = new Two(params).appendTo(elem);//新建一個在div中的二維空間
創建圖形:
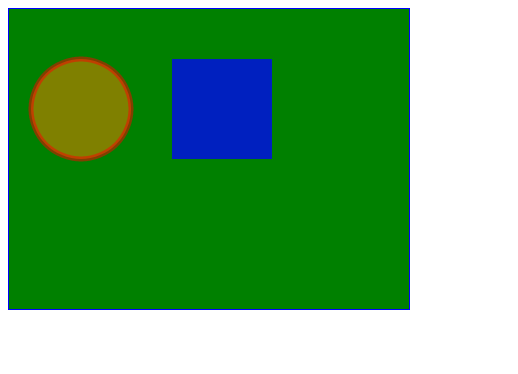
var circle = two.makeCircle(72, 100, 50);//創建圓形(x坐標,y坐標,半徑) var rect = two.makeRectangle(213, 100, 100, 100);//創建矩形(x,y,寬,高)
三:調整圖形屬性:
// 具體設置不同的屬性 circle.fill = ‘#FF8000‘;//fill填充色 circle.stroke = ‘red‘; // 邊線顏色 circle.linewidth = 5;//邊線寬 circle.opacity = 0.5;//透明度 rect.fill = ‘blue‘; rect.opacity = 0.75; rect.stroke = "white"; rect.linewidth = 5;
rect.noStroke();//去掉邊線
四:投射到網頁上:
將生成的空間,圖形投射到網頁上,需要輸入如下指令:
two.update();
在網頁中的效果如圖所示

五:組的作用與建立:
組可以將數個圖形合並到一個組中,一個組可以設置相同的屬性與效果
在創建完圖形之後,可以執行如下代碼:
var group = two.makeGroup(circle, rect);
將兩個圖形放到一個組中
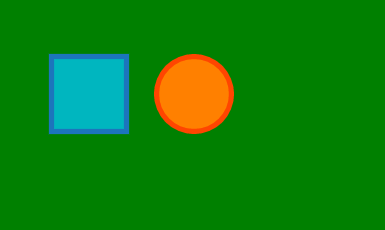
// 可以對組內所有形狀進行屬性設定 group.translation.set(two.width / 2, two.height / 2);//讓一個組內所有的形狀位移,使中心保持在二維空間的什麽位置 group.rotation = Math.PI;//旋轉 group.scale = 0.75;//縮放 group.linewidth = 7;//統一設置線寬
通過以上指令對組內所有形狀進行相同的操作

上圖為操作後的兩個形狀的效果。
今天就先介紹這麽多,下次會詳細說明如何形成動畫效果
學會了的小夥伴記得點贊哦!
H5JS二維動畫制作!two.js的基本操作class1
