5分鐘帶你學習瀏覽器8大數據存儲技術
阿新 • • 發佈:2017-05-13
clas 上大 獲取 message logs 發送請求 我們 不兼容 class
HTTP文件緩存、LocalStorage、 sessionStorage、cookie、indexDB、webSQL 、CatheStorage、Application Cathe
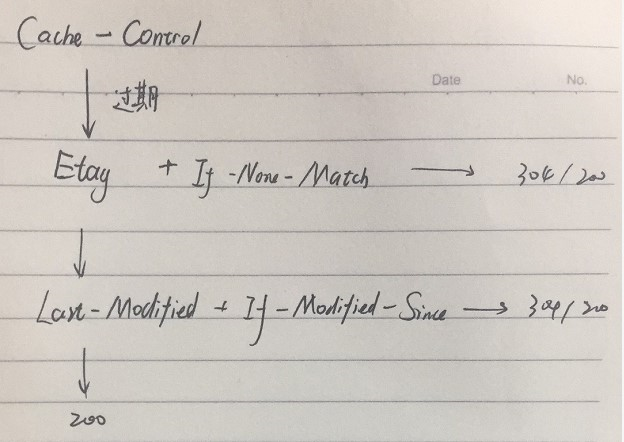
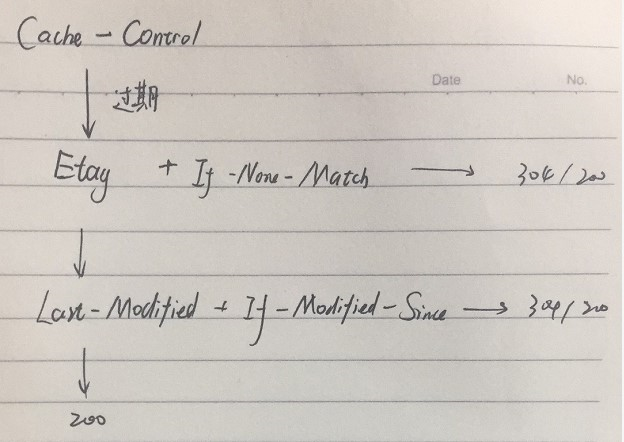
![技術分享]() 1、瀏覽器會先查詢Cathe-Control, ( cathe-control 是相對時間,expires 是絕對時間 ), 如果沒有過期,則讀取緩存的文件,不發送HTTP請求;
2、 瀏覽器檢查上次有沒有Etag, 如果有,就連同IF-None-Match一起發送回服務端,服務端判斷Etag 有沒有修改,如果沒有修改,返回304,修改了返回200;
3、瀏覽器如果沒有找到Etag ,繼續找Last-Modified,
1、瀏覽器會先查詢Cathe-Control, ( cathe-control 是相對時間,expires 是絕對時間 ), 如果沒有過期,則讀取緩存的文件,不發送HTTP請求;
2、 瀏覽器檢查上次有沒有Etag, 如果有,就連同IF-None-Match一起發送回服務端,服務端判斷Etag 有沒有修改,如果沒有修改,返回304,修改了返回200;
3、瀏覽器如果沒有找到Etag ,繼續找Last-Modified, 
![技術分享]() document.cookie 的操作比webStorage麻煩的多,它是由等號和分號分隔開的字符串;
document.cookie 的操作比webStorage麻煩的多,它是由等號和分號分隔開的字符串;
瀏覽器的緩存機制
HTTP文件緩存、LocalStorage、 sessionStorage、cookie、indexDB、webSQL 、CatheStorage、Application Cathe
HTTP文件緩存

這麽好,我們肯定要用: 前端頁面:
<meta http-equiv=‘Expires‘ content="Mon,20 Jul 2016 23:00:00 GMT"><meta http-equiv="Cache-Control" content="max-age=7200"> 單位是毫秒,同時設定聽 Cache-Control的
const static = require(‘koa-static‘); const app = koa(); app.use(static(‘/page‘,{ maxage = 7200; }))
LocalStorage
localStorage 是H5新增的方案,在各個瀏覽器上大小不一,ie是5m,chrome 是2.5m; 操作比較簡單:setItem( ), getItem( ), removeItem( ), clear( ); 多個標簽頁打開同一個頁面的時候,localStorage 是共享的;LocalStorage.setItem(‘key‘,‘value‘); LocalStorage.removeItem(‘key‘); LocalStorage.getItem(‘key‘); LocalStorage.clear();
SessionStorage
和localStorage 一樣,唯一的區別就是只存在於頁面清空之前,應用的不是很多Cookie
一條cookie的內容包括:鍵,值,域,過期時間等組成; cookie 和 webStorage 的區別:1.大小不同。Cookie的大小是受限的,並且每次你請求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了帶寬,另外cookie還需要指定作用域,不可以跨域調用。2.封裝不同。Web Storage擁有setItem,getItem,removeItem,clear等方法,不像cookie需要前端開發者自己封裝setCookie,getCookie。3.應用場景不同。Cookie的作用是與服務器進行交互,作為HTTP規範的一部分而存在 ,而Web Storage僅僅是為了在本地“存儲”數據而生。
webSQL
最新chrome才支持;indexDB
進行大數據的存儲,通常50m, 目前應用場景都不多,放太多東西在本地會造成數據的泄露;Application Cache
通過配置manifest 文件選擇性的在本地存儲, 當瀏覽器第二次打開頁面的時候,會優先從 applictionCache 來加載,然後檢查 app.manifest 是否更新,如果有更新則拉取更新文件並且更新app.manifest;<!DOCTYPE html> <html lang="en" manifest="app.manifest"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="test.css"> </head> <body> <script src = ‘test.js‘></script> </body> </html>
/ app.manifest
-
CHACHE MANIFEST #VERSION 1.0 CHACHE test.css test.js
cacheStorage
用來替代Application cache的解決方案;通過window.caches 可以獲取到Caches 對象,api 是下面的:window.caches.open() // 打開一個caches對象並且返回promise 對象;window.caches.has( ) //檢查如果包含一個caches對象,則返回promise對象;window.caches.delete()window.caches.key()window.caches.metch()
5分鐘帶你學習瀏覽器8大數據存儲技術
