解決jquery ajax在跨域訪問post請求的時候,ie9以下無效(包括ie9)的問題
阿新 • • 發佈:2017-05-11
jquery src actor div tick 屬性 dex 啟用 logs
最近在做項目的時候遇到一個問題,就是跨域請求ajax的時候ie9以下的瀏覽器不可以訪問,直接執行error裏面的代碼,但是也不報錯,就上網查了查,發現了一個很好用的方法,在這裏記錄一下,也希望可以幫到大家。
第一步:設置瀏覽器安全屬性,啟用【通過域訪問數據源】選項:
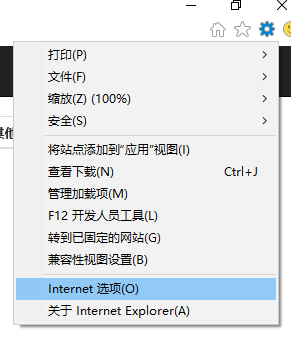
1、選擇Internet選項

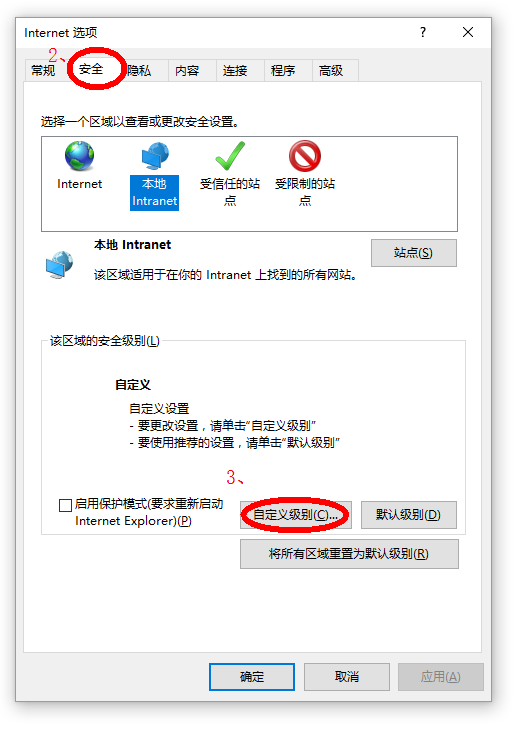
2、選擇安全---自定義級別

3、找到其他---通過域訪問數據源,選擇啟用,然後確定就可以了。

第二步:調用ajax方法時,設置crossDomain為相反的值。原文鏈接:https://bugs.jquery.com/ticket/12097
<!DOCTYPE html>
<html lang="en">
<head>
<title>jQuery CORS in IE7 - IE10</title>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function () {
$.ajax({
url: "http://dreamfactorysql.cloudapp.net/API/index.php",
dataType: "text",
async: true,
type: ‘GET‘,
cache: false,
crossDomain: true == !(document.all),
success: function (data) {
alert(data);
}
});
});
</script>
</head>
<body>
IE7 thru IE10 CORS Example Using jQuery
</body>
這樣就可以了。
解決jquery ajax在跨域訪問post請求的時候,ie9以下無效(包括ie9)的問題
