arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟
阿新 • • 發佈:2017-05-10
遍歷 services new tle ole () map() 添加 source
轉自原文 arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟
Arcgis server 發布動態圖層及調用動態圖層
做這個動態圖層功能的原由是 有一個30萬的數據需要通過arcgis GP工具轉成shp然後渲染加載進地圖,原來的做法是遍歷生成shp面要素,讀取面的環狀點然後轉成json,這個也能實現結果但是時間較長,與預期的時間差別較多,在公司內部討論時有提到這個動態圖層可以解決海量頻繁數據的替換,要是每個都發一個圖層服務這樣不可取。故此討論後研究這個神奇的功能。
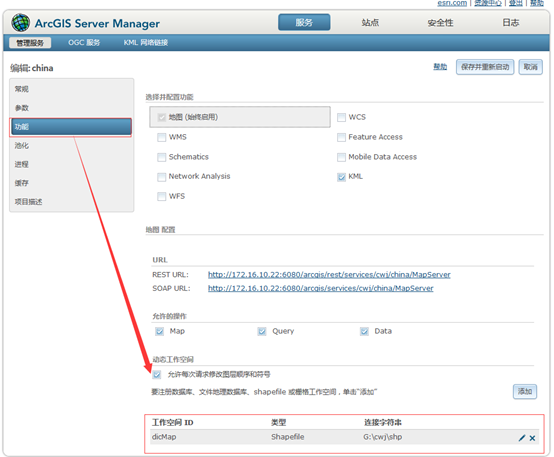
1 首先發布一個地圖,在發布時也可以選擇(maping 允許每次請求修改圖層順序和符號) 本次是在發布後進行動態空間添加

2 找到發布的地圖 點擊 進入如下界面,紅框是已經發布好的一個動態工作空間

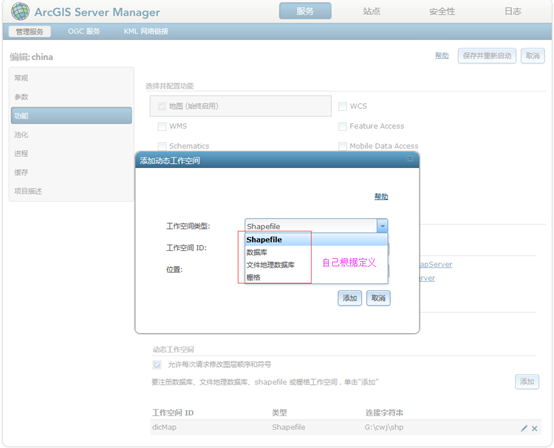
3 點擊添加按鈕 彈出如下界面,選擇需要發布的文件類型,請看文本框下拉項

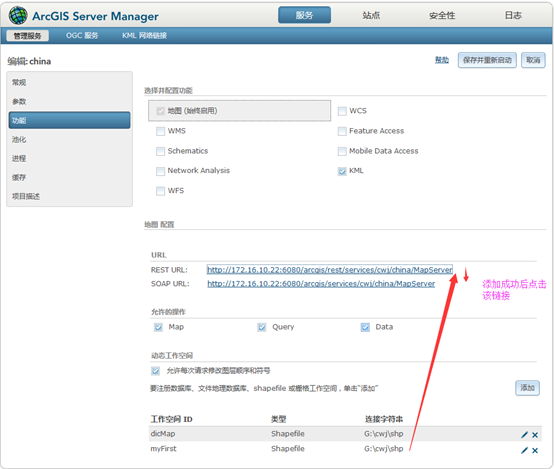
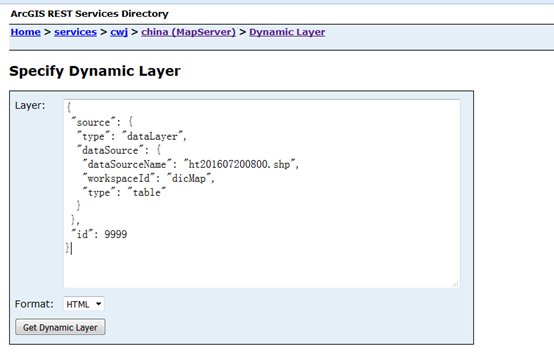
4 根據文本框要求填寫內容,如下圖:點擊確定—》保存並重新啟動

5 發布完成後點擊REST URL鏈接

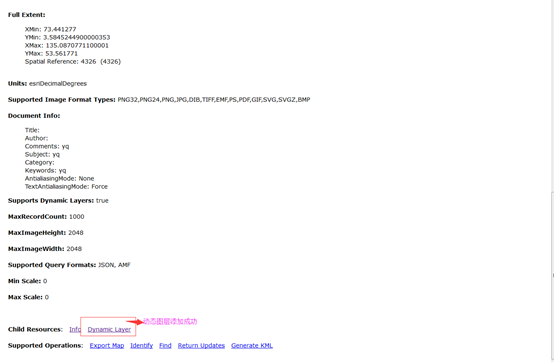
6 如下界面出現紅色框選的內容 則表示動態工作空間發布成功。

7 測試工作空間是否發布成功如下圖:點擊該按鈕會彈出這個界面

這個界面

8 以下是實現的具體完整代碼,感謝萬能的網友提供參考。
dojo.require("esri.map");
dojo.require("esri.layers.FeatureLayer");
function loadDicMap(){
//定義一個數據源
var dataSource = new esri.layers.TableDataSource();
//此處為我們設置的命名空間唯一標示號
dataSource.workspaceId = "dicMap";
//命名空間下面的shp 定義的空間文件夾
dataSource.dataSourceName = "ht201607200800.shp";
//定義一個圖層數據源
var layerSource = new esri.layers.LayerDataSource();
//給圖層數據源賦值
layerSource.dataSource = dataSource;
//定義一個要素圖層:註意鏈接為動態圖層的地址dynamicLayer 可以在點擊連接看到
var dynamicLayer = new esri.layers.FeatureLayer("http://172.16.10.22:6080/arcgis/rest/services/cwj/china/MapServer/dynamicLayer", {
mode: esri.layers.FeatureLayer.MODE_ONDEMAND,
outFields: ["*"],
source: layerSource
});
//定義線符號
//var lineSymbol = new esri.symbol.var lineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASH, new dojo.Color([255, 255, 0]), 5);
//定義面符號
/*var lineSymbol= new esri.symbol.SimpleFillSymbol("solid",
new esri.symbol.SimpleLineSymbol("solid", new dojo.Color([255, 0, 255, 0.75]),5),
new dojo.Color([255, 0, 255, 0.75]));
//定義渲染器
var renderer = new esri.renderer.SimpleRenderer(lineSymbol);
*/
//多級渲染根據FId值
var symbol = new esri.symbol.SimpleFillSymbol();
symbol.setColor(new dojo.Color([150,150,150,0.5]));
var renderer = new esri.renderer.ClassBreaksRenderer(symbol, "FID");
renderer.addBreak(0,1000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([56, 168, 0,0.5])));
renderer.addBreak(1001,2000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([139, 209, 0,0.5])));
renderer.addBreak(2001,3000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,255,0,0.5])));
renderer.addBreak(3001,4000,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,128,0,0.5])));
renderer.addBreak(4001,Infinity,new esri.symbol.SimpleFillSymbol().setColor(new dojo.Color([255,0,0,0.5])));
//定義渲染器
dynamicLayer.setRenderer(renderer);
dynamicLayer.refresh();
//地圖添加動態圖層
map.addLayer(dynamicLayer);
//獲取點擊要素的信息
dynamicLayer.on("click", function(evt){
//得到點擊的graphics
var graphic=evt.graphic;
//得到該屬性信息
var attributes=graphic.attributes;
//將結果彈出一下
console.log(attributes);
})
}
<body>
<input type="button" value="加載動態圖層數據" onclick="loadDicMap()"/>
</body>
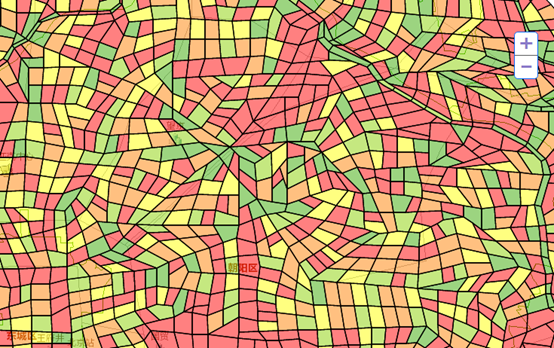
9 部分展示效果截圖

在此記下操了步驟,以供後期參看制作。
arcgis server 10.1 發布動態圖層展示海量及頻繁更新的數據步驟
