分針網——每日分享:HTML解析原理
阿新 • • 發佈:2017-05-08
html 原理
標準的web前端工程師需要知道 ◎瀏覽器(或者相應播放器)的渲染/重繪原理
這我得加把勁了。我還真的說的不是很清楚,我就G下,結果不是很多,找到了有一個,就記下來了。。。
以下部分來自handawei-javaeye的blog: Web頁面運行在各種各樣的瀏覽器當中,瀏覽器載入、渲染頁面的速度直接影響著用戶體驗 簡單地說,頁面渲染就是瀏覽器將html代碼根據CSS定義的規則顯示在瀏覽器窗口中的這個過程。先來大致了解一下瀏覽器都是怎麽幹活的:
瀏覽器每天就這麽來來回回跑著,要知道不同的人寫出來的html和css代碼質量參差不齊,說不定哪天跑著跑著就掛掉了。好在這個世界還有這麽一群人——頁面重構工程師,平時挺不起眼,也就幫視覺設計師們切切圖啊改改字,其實背地裏還是幹了不少實事的。
說到頁面為什麽會慢?那是因為瀏覽器要花時間、花精力去渲染,尤其是當它發現某個部分發生了點變化影響了布局,需要倒回去重新渲染,內行稱這個回退的過程叫reflow。
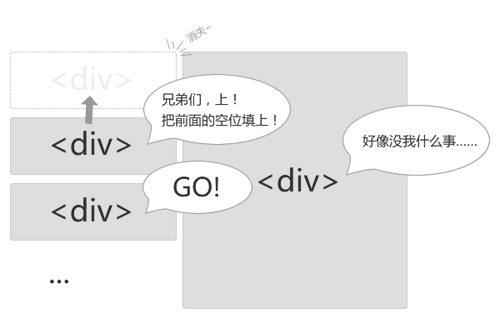
reflow幾乎是無法避免的。現在界面上流行的一些效果,比如樹狀目錄的折疊、展開(實質上是元素的顯示與隱藏)等,都將引起瀏覽器的 reflow。鼠標滑過、點擊……只要這些行為引起了頁面上某些元素的占位面積、定位方式、邊距等屬性的變化,都會引起它內部、周圍甚至整個頁面的重新渲染。通常我們都無法預估瀏覽器到底會reflow哪一部分的代碼,它們都彼此相互影響著。
reflow問題是可以優化的,我們可以盡量減少不必要的reflow。比如開頭的例子中的<img>圖片載入問題,這其實就是一個可以避免的reflow——給圖片設置寬度和高度就可以了。這樣瀏覽器就知道了圖片的占位面積,在載入圖片前就預留好了位置。
另外,有個和reflow看上去差不多的術語:repaint,中文叫重繪。如果只是改變某個元素的背景色、文字顏色、邊框顏色等等不影響它周圍或內部布局的屬性,將只會引起瀏覽器repaint。repaint的速度明顯快於reflow(在IE下需要換一下說法,reflow要比repaint 更緩慢)。下次將通過一系列的實驗說明在Firefox、IE等瀏覽器下reflow的優化。
轉載自:http://www.cnblogs.com/NetSos/archive/2010/11/29/1891194.html 原作者:hevily
這我得加把勁了。我還真的說的不是很清楚,我就G下,結果不是很多,找到了有一個,就記下來了。。。
以下部分來自handawei-javaeye的blog: Web頁面運行在各種各樣的瀏覽器當中,瀏覽器載入、渲染頁面的速度直接影響著用戶體驗 簡單地說,頁面渲染就是瀏覽器將html代碼根據CSS定義的規則顯示在瀏覽器窗口中的這個過程。先來大致了解一下瀏覽器都是怎麽幹活的:
瀏覽器每天就這麽來來回回跑著,要知道不同的人寫出來的html和css代碼質量參差不齊,說不定哪天跑著跑著就掛掉了。好在這個世界還有這麽一群人——頁面重構工程師,平時挺不起眼,也就幫視覺設計師們切切圖啊改改字,其實背地裏還是幹了不少實事的。
說到頁面為什麽會慢?那是因為瀏覽器要花時間、花精力去渲染,尤其是當它發現某個部分發生了點變化影響了布局,需要倒回去重新渲染,內行稱這個回退的過程叫reflow。

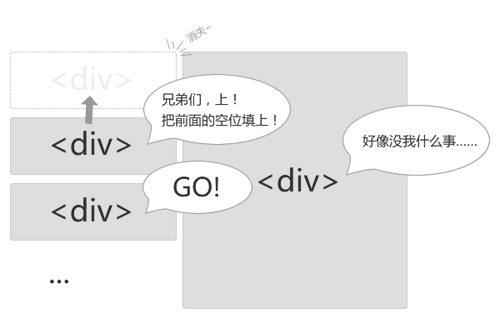
reflow幾乎是無法避免的。現在界面上流行的一些效果,比如樹狀目錄的折疊、展開(實質上是元素的顯示與隱藏)等,都將引起瀏覽器的 reflow。鼠標滑過、點擊……只要這些行為引起了頁面上某些元素的占位面積、定位方式、邊距等屬性的變化,都會引起它內部、周圍甚至整個頁面的重新渲染。通常我們都無法預估瀏覽器到底會reflow哪一部分的代碼,它們都彼此相互影響著。

reflow問題是可以優化的,我們可以盡量減少不必要的reflow。比如開頭的例子中的<img>圖片載入問題,這其實就是一個可以避免的reflow——給圖片設置寬度和高度就可以了。這樣瀏覽器就知道了圖片的占位面積,在載入圖片前就預留好了位置。
另外,有個和reflow看上去差不多的術語:repaint,中文叫重繪。如果只是改變某個元素的背景色、文字顏色、邊框顏色等等不影響它周圍或內部布局的屬性,將只會引起瀏覽器repaint。repaint的速度明顯快於reflow(在IE下需要換一下說法,reflow要比repaint 更緩慢)。下次將通過一系列的實驗說明在Firefox、IE等瀏覽器下reflow的優化。
轉載自:http://www.cnblogs.com/NetSos/archive/2010/11/29/1891194.html 原作者:hevily
想學習更多IT知識可加群:272292492
分針網——每日分享:HTML解析原理
