HTML5 <script>元素async,defer異步加載
HTML5的async和deferred屬性的出現對於頁面的初次渲染來說是一個福音,解決了加載js文件時的阻塞問題,實現了script標簽的async異步屬性。過去我們使用各種JavaScript技巧來做這種事情,但現在新的屬性讓防止阻塞變得相對容易。
async - HTML屬性
如我前面提到的,添加async屬性非常簡單:
<!-- 指定async,以及 onload 回調--> <script async src="siteScript.js" onload="myInit()"></script>事實上,如果你的JavaScript以及HTML結構設計的合理,那麽90%的情況下你的Script元素可以使用異步加載。
defer - HTML屬性
Safari 瀏覽器額外添加了defer屬性
<!-- 指定defer,效果和async差不多--> <script defer src="siteScript.js" onload="myInit()"></script>
async 與 defer 的差別
WebKit官方博客 很好地解釋了async 與 defer 的不同
------------------------------------
正常情況下,當瀏覽器在解析HTML源文件時如果遇到外部的script,那麽解析過程會暫停,並發送請求來下載script文件,只有script完全下載並執行後才會繼續執行DOM解析。比如:
<script src="myBlockingScript.js"></script>
在下載過程中瀏覽器是被阻止做其他有用的工作的,包括 解析HTML,執行其他腳本,以及展示CSS布局。雖然Webkit預加載掃描程序可以探測性地在下載階段進行多線程下載,但是某些頁面仍然存在很大的網絡延遲。
當前有很多技術來提升頁面顯示速度,但都需要額外的代碼以及針對特定瀏覽器的技巧。現在,script可以通過添加async或者defer屬性來讓腳本不必同步執行,示例如下:
<script async src="myAsyncScript.js" onload="myInit()"></script>
<script defer src="myDeferScript.js" onload="myInit()"></script>
async 和 defer 標註的 script 都不會暫停HTML解析就立刻被下載,兩者都支持onload事件回調來解決需要該腳本來執行的初始化。
兩者的區別在於執行時的不同:
async 腳本在script文件下載完成後會立即執行,並且其執行時間一定在 window的load事件觸發之前。這意味著多個async腳本很可能不會按其在頁面中的出現次序順序執行。
與此相對,瀏覽器確保多個 defer 腳本按其在HTML頁面中的出現順序依次執行,且執行時機為DOM解析完成後,document的DOMContentLoaded 事件觸發之前。
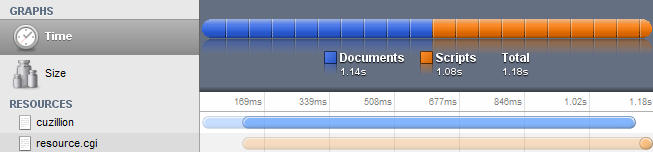
下面展示的是一個需要1秒來下載,以及1秒來解析執行其他操作的例子,我們可以看到整個頁面載入花了大約2秒鐘:

同樣的例子,但這次我們指定了script的 defer 屬性.因為當defer腳本下載的時候,其他操作可以並行執行,所以大概快了1秒:

哪些瀏覽器支持async 和 defer?
除了基於Webkit的新版本瀏覽器,FireFox已經支持defer和onload屬性很長時間了,而且從FF3.6開始添加了async屬性。IE同樣支持defer屬性,但還不支持async屬性,從IE9開始,onload屬性也將被支持。
看到webkit實現async我開心得合不攏嘴了。對每個網站來說,阻塞都是一個巨大的性能瓶頸,而可以直接指定script文件異步加載無疑會加快web頁面的速度,大大提高用戶等待網頁的體驗度。
HTML5 <script>元素async,defer異步加載
