wordpress呼叫分類目錄自定義欄位資訊
阿新 • • 發佈:2020-12-20
在製作網站時,需要在分類頁面呼叫各自分類下的不同的資訊,來實現在不同的分類頁面顯示相應的欄目資訊。例如每個分類的介紹,分類的公告,分類的縮圖或者分類關鍵字等。
wordpress程式自身只帶有呼叫分類的名稱,分類的描述,分類的別名功能,怎麼才能實現給wordpress分類自定義欄目資訊呢,效果類似於wordpress自定義欄目功能,可以使用一款強大的wordpress外掛---- Category Meta plugin。
Category Meta plugin,功能比較強大,可以用於給分類、標籤、自定義選單、連結分類等新增自定義欄目,支援單行/多行文字框、多選框以及圖片上傳,對於我們自己做網站有著很大的作用。
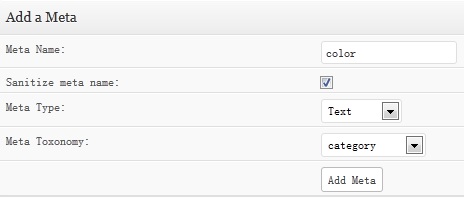
下載外掛並安裝,啟用外掛後,進入後臺 – 設定 – Category Meta,這裡可以建立/管理你新增的自定義欄目。

Meta Name:新增自定義欄目的名稱(用英文);
Sanitize meta name:一般都勾選吧;
Meta Type:選擇自定義欄目的型別,包括Text單行文字框、Text Area多行文字框、Image圖片上傳、Check Box多選框
Meta Toxonomy:是要新增自定義欄目的地方,可選擇category分類、post_tag標籤、nav_menu選單、link_category連結標籤、post_format
最後,點選Add Meta,就可以新增想要的自定義欄目了。如我們Meta Toxonomy選的是category,那麼在文章 – 分類目錄下就可以看到剛才新增的自定義欄目color了。
如何呼叫這個自定義欄目的值呢,可以使用下面php程式碼即可:
<?php if ( is_category() ) {
if (function_exists('get_terms_meta')) {
//meta name改為你自己命名的自定義欄目名稱
$metaValue = get_terms_meta(get_query_var('cat'), 'meta name');
echo $metaValue[ 