優雅絕妙的Javascript跨域問題解決方案
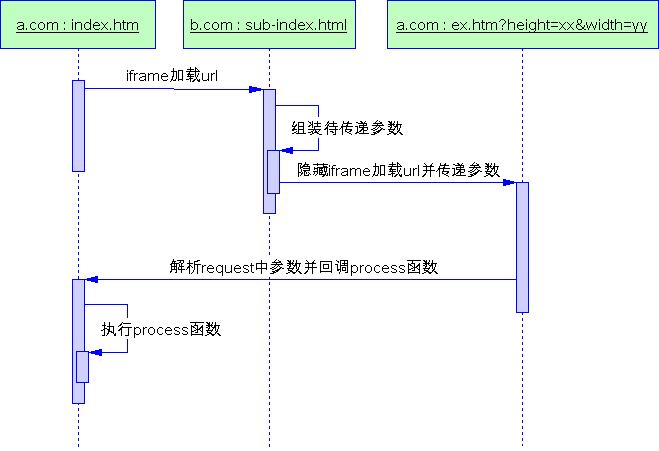
除了文中提到的3種解決方案之外,在今年的baidu salon分享會上黃方榮主講的《WEB資料互動的藝術》中提到一個非常優雅絕妙的解決方案!話不多說,直接上解決方案原理圖:
該圖要解決的問題說明如下:
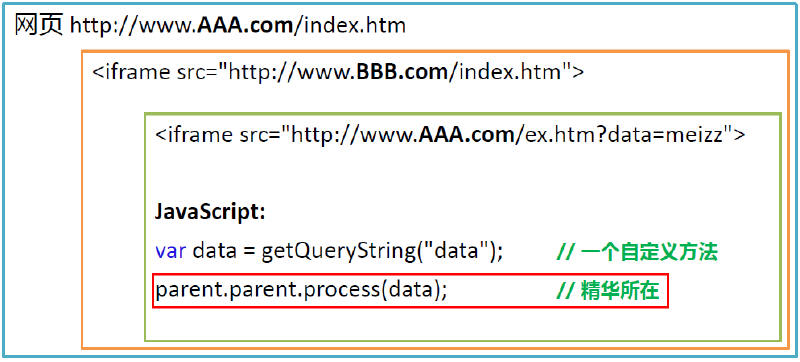
在AAA.com域名下的index.htm頁面中內嵌了BBB.com域名下的一個頁面index.htm,正常情況下iframe內部的index.htm頁面是無法訪問父頁面index.htm中的任何dom物件或者js函式的,因為跨域,但我們經常又需要做一些引數回傳的事情怎麼辦呢?以上的這種實現方式就很好的解決了這個問題;
解決方案的關鍵優雅之處在於:瀏覽器雖然會禁止js跨域訪問頁面中的物件,但對於iframe的層級關係引用並沒有做限制,即parent仍然可用;該方案就是利用了2層內嵌iframe、使用第二級iframe中的頁面與parent.parent的頁面是同域名的關係,從而避免跨域問題實現兩個頁面間相關資料的傳遞,本質上就是利用parent.parent實現對父父頁面中js的回撥
舉個實際的案例吧:
功能描述:
A域名下的頁面index.htm中內嵌了一個iframe頁面,iframe內引用的是B域名的sub-index.htm頁面,但是為了避免出現在index.htm頁面中出現滾動條,我們需要明確知道sub-index.htm頁面的高度和寬度,可是sub-index.htm的頁面內容是不可控的,可能會根據不同使用者頁面大小會不一樣;問題就是如何把sub-index.htm頁面的高度和寬度傳遞給index.htm頁面?
具體解決:
1、在index.htm頁面中宣告一個js函式process(height, width);用來實現設定頁面內iframe的高度和寬度;
2、在sub-index.htm頁面中再內嵌一個隱藏的iframe,iframe的src指向A域名下的頁面ex.htm?height=xx&width=yy,該頁面沒有任何內容,只是用來傳遞sub-index.htm頁面載入完之後的寬度和高度這兩個資料的,頁面內js拿到request中的引數之後直接呼叫parent.parent.process(height, width);完成對父頁面寬度和高度的設定;
看如下的這個時序圖: