微信小程式獲取當前時間及獲取當前日期
獲取當前時間
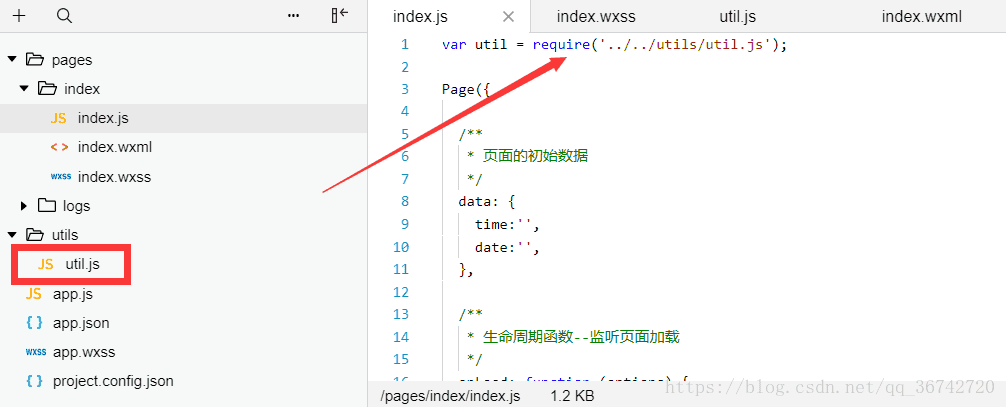
首先,在要獲取時間的.js檔案中載入util.js檔案
然後在onload方法中,呼叫util.js中的formatTime方法獲取當前時間
//獲取當前時間
// 呼叫函式時,傳入new Date()引數,返回值是日期和時間
var TIME = util.formatTime(new Date());
this.setData({
time: TIME,
});
這樣就獲取到了當前時間,但是我們發現在util.js中並沒有獲取當前日期的方法。
沒事,別慌!
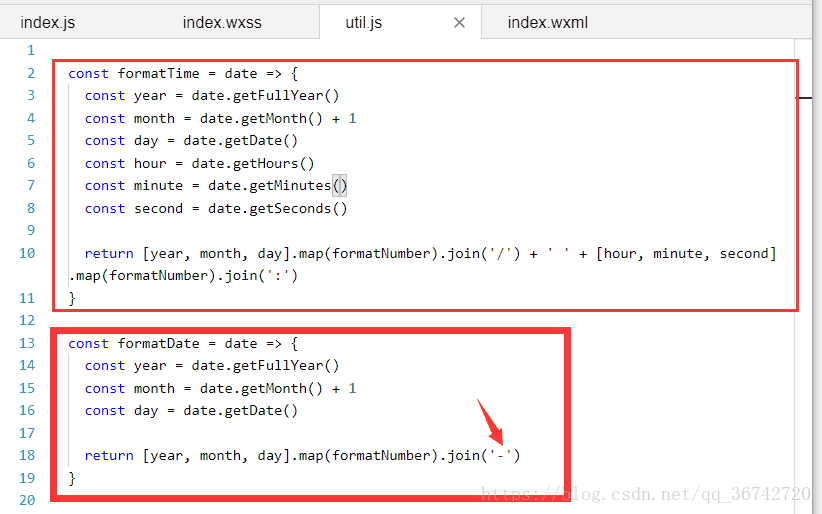
這個時候我們去看下util.js中獲取當前時間的方法formatTime(),裡面的方法寫的特別容易理解,我們可以模仿這個方法寫一個formatDate()方法。
看到那個小箭頭了嗎,你可以隨便設定,我這樣子設定後就是 2018-7-16 這樣的效果。
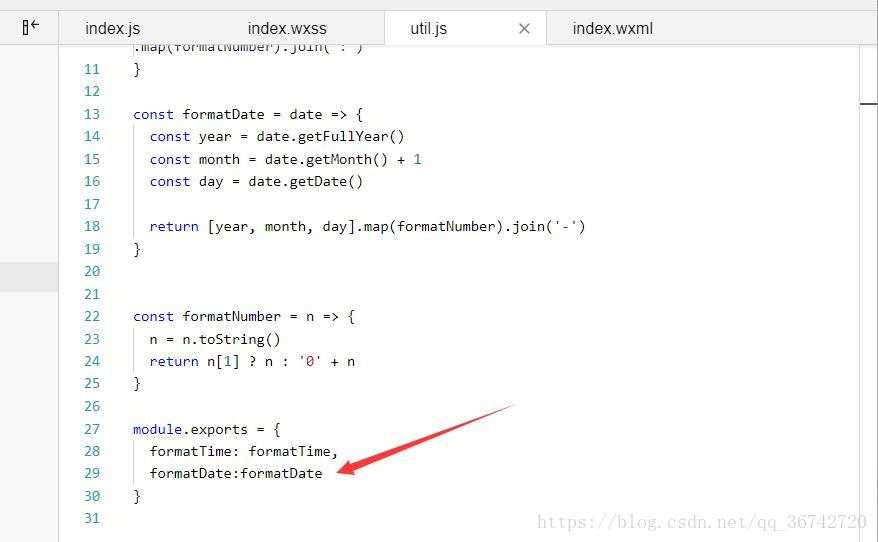
到了這裡,還差最後一步,如圖
在module.exports中一定要加上你寫的方法,否則程式會報錯說找不定formatDate這個方法。
加好了之後,就能成功在onload中呼叫這個方法獲取日期了。
//獲取當前日期
var DATE = util.formatDate(new Date());
this.setData({
date: DATE,
});
相關推薦
在微信小程式中實現時間日期的選擇,並且顯示當前選擇的時間日期
<!--時間選擇器 --> <view class=''>選擇時間></view> <picker mode="time" value='{{time
微信小程式學習(17) —— 獲取系統日期和時間
獲取當前系統日期和時間 在小程式中,新建專案時,就會有一個utils.js檔案,就是獲取日期和時間的,程式碼如下: utils.js: function formatTime(date) { var year = date.getFullYea
微信小程式系列三:資料獲取及資料渲染
1.資料獲取: 注意: 1.伺服器地址要配置https 2.配置合法域名 3.本地除錯記得在開發者工具勾選 wx.request({ url: '介面地址', data: {}, success: functio
微信小程式(看文件寫例項五)微信小程式課堂寶APP實現獲取簽到列表
根據上篇博文,這篇主要實現獲取簽到列表邏輯。 獲得簽到列表主要有以下步驟: (1)查詢老師的ID (2)查詢老師的簽到記錄 (3)如果當前使用者是老師,直接顯示所有記錄,因為簽到記錄都是老師發起的,肯定每次都簽到 (4)如果當前使用者是學生,以老師的簽到列表作為長度,然後以ite
微信小程式 頁面跳轉及資料傳遞詳解
微信小程式 頁面跳轉及資料傳遞詳解 類似 Android 的 Intent 傳值,微信小程式也一樣可以傳值: 例如:wxml 中寫了一個函式跳轉: ? 1 2 3 4 <view class="itemWeight" catchtap
檢測微信小程式是否被反編譯獲取原始碼
眾所周知,微信小程式的程式碼安全性很弱,很容易被別人反編譯獲取原始碼。我自己的小程式也被別人反編譯拿到原始碼還上線了,非常無語。 既然客戶端不好防範,服務端還是可以做點手腳的。 小程式的Referer是不可以更改的,從手機上發出的請求的Referer一般是這樣 https://servicewec
(五)微信小程式-文章列表-實現及在全域性樣式表新增頁面預設字型樣式
文章列表 每篇文章包含文章標題、文章頭圖、文章概要、評論數和閱讀數,基本上使用view, image, text 這三個元件就可以完成 先將準備好的圖片放在根目錄images檔案相應的路徑下,沒有建立,不過多解釋 我們在前序博文微信輪播圖實現專案下繼續操作操作 在post.wxm
微信開發 微信小程式開發 封裝時間格式化工具類 年月日格式工具類
微信小程式開發過程中,關於時間的處理常常會有不同的格式要求,那麼封裝一個滿足不同格式的通用時間工具類顯得尤為重要。結合筆者多年的開發經驗,現在把封裝的時間工具類分享給大家,僅供參考。 新建一個工具類timeUtils.js,本工具類提供了三種格式的時間: 年月日時分秒格式 YYYY-MM
微信小程式把從網路上獲取的資料新增到全域性變數中
1 app.js 2 index.js 在獲取資料的函式中新增app.globalData = res.data 在寫app.globalData = res.data語句時必須在,page外必須引用const app = getApp() 可以在
微信小程式開發(3)--倒計時60獲取驗證碼
1,工具類(引用微信小程式提供的工具類)countdown.js class Countdown {constructor(options = {}) {Object.assign(this, {options, })this.__init()}/*** 初始化*/_
微信小程式(表單登入並獲取個人資訊的實現)
首先先建立一個index的目錄和page,在xml裡面通過程式碼設計一個登入頁面,程式碼如下:<view class='container'> <form bindsubmit="formSubmit" bindreset="formReset"&g
微信小程式使用百度api獲取天氣資訊
2> 第二步:配置你的request合法域名 配置域名請到微信公眾平臺的後臺裡設定 3> 第三步:下載百度地圖的api ,連結:http://download.csdn.net/detail/michael_ouyang/9754015
微信小程式的釋出配置及SSL證書配置
作為一個小白,從0開發開始到現在花費了近一週時間,期間也走了很多的彎路,將自己的經驗寫下來,希望能幫到大家 因為本人負責的是JAVA開發,所以本文就以後臺開發的角度來展開。 開發工具:Eclipse,tomcat8.0.1 其實小程式的開發後臺是沒有任何改動的,介面該
微信小程式非表單內獲取表單元件的值
微信小程式中的input等表單元件在form中,可以直接通過submit的方法來獲取值 而在非form中,只能通過監聽input的鍵盤輸入獲取 WXML <input placeholder
微信小程式中點選一個按鈕獲取文字框中的值
HTML <input bindinput="talk" /> <button bindtap="oks">確認</button> JS talks:function(e){ this.setData({
微信小程式---完整的驗證碼獲取倒計時效果 ---根據手機號是否符合要求進行判斷
提示:按鈕的設定不要要view標籤代替 因為view沒有禁用屬性圖示:(為了錄屏把計時器調快了 自己吧計時器設成一秒就行)wxml程式碼:<view class='shouji_info'><view class='info_list'><i
微信小程式 選項 、時間日期選擇器
wxml: <view class="section" > <picker bindchange="bindPickerChange" value="{{index}}" range="{{objectArray}}" mode = "selector">
微信小程式java登入授權解密獲取unionId(填坑)
官方流程圖: 第一步:獲取code 說明: 小程式呼叫wx.login() 獲取 臨時登入憑證code ,並回傳到開發者伺服器。 開發者伺服器以code換取 使用者唯一標識openid 和 會話金鑰session_key。 之後開發者伺服器可以根據
微信小程式---保留小數(toFixed) 四捨五入 獲取整數 string轉int
今天遇到了不少問題,問題雖小,還是得做個筆記. 關於微信小程式保留小數(toFixed) 四捨五入,獲取整數的問題。 1.保留小數點後幾位小數. 方法很簡單.toFixed()即可.括號內的數字表示保留的位數.如果是整數,就會不上0 特別注意:這方法返回的是String
微信小程式:開發入門及案例詳解pdf
下載地址:網盤下載 本書可分為3部分,第一部分作為基礎章節,介紹了第一個小程式的搭建流程,讓大家能快速上手;同時對小程式框架原理進行了詳細介紹,為後面學習元件、API打下基礎。 第二部分對小程式元件、API進行介紹,對元件、API的使用、注意事項進行詳細講解,並給出示例程式碼。 最後一部分精選5個由淺入深的案